Custom CSS
Homarr lets you customize the css to adapt to your preferences.
Applying the custom CSS
You can insert your CSS rules in the Customizations tab of the settings
After clicking on submit, you can view the changes directly.

Finding classnames
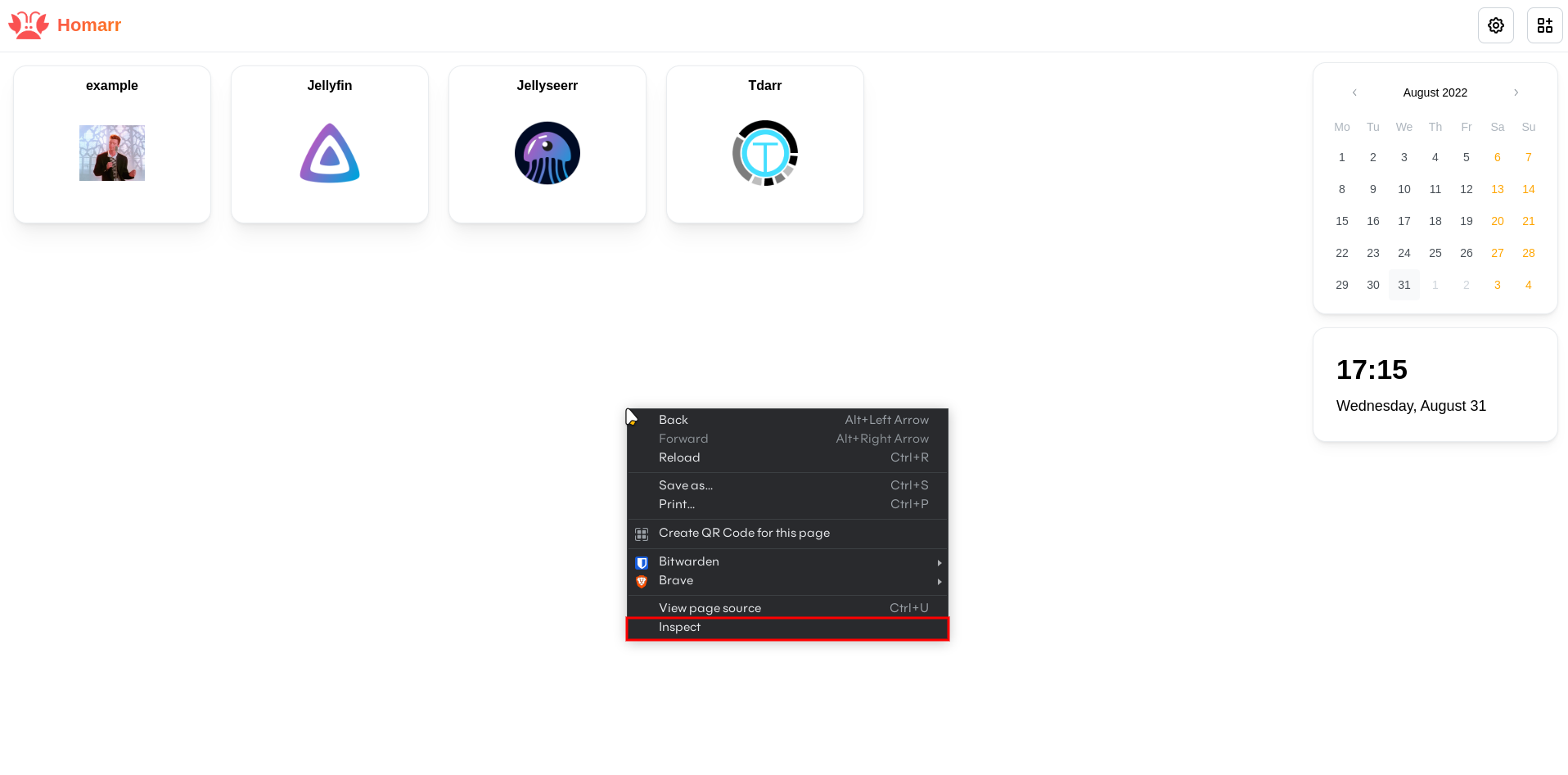
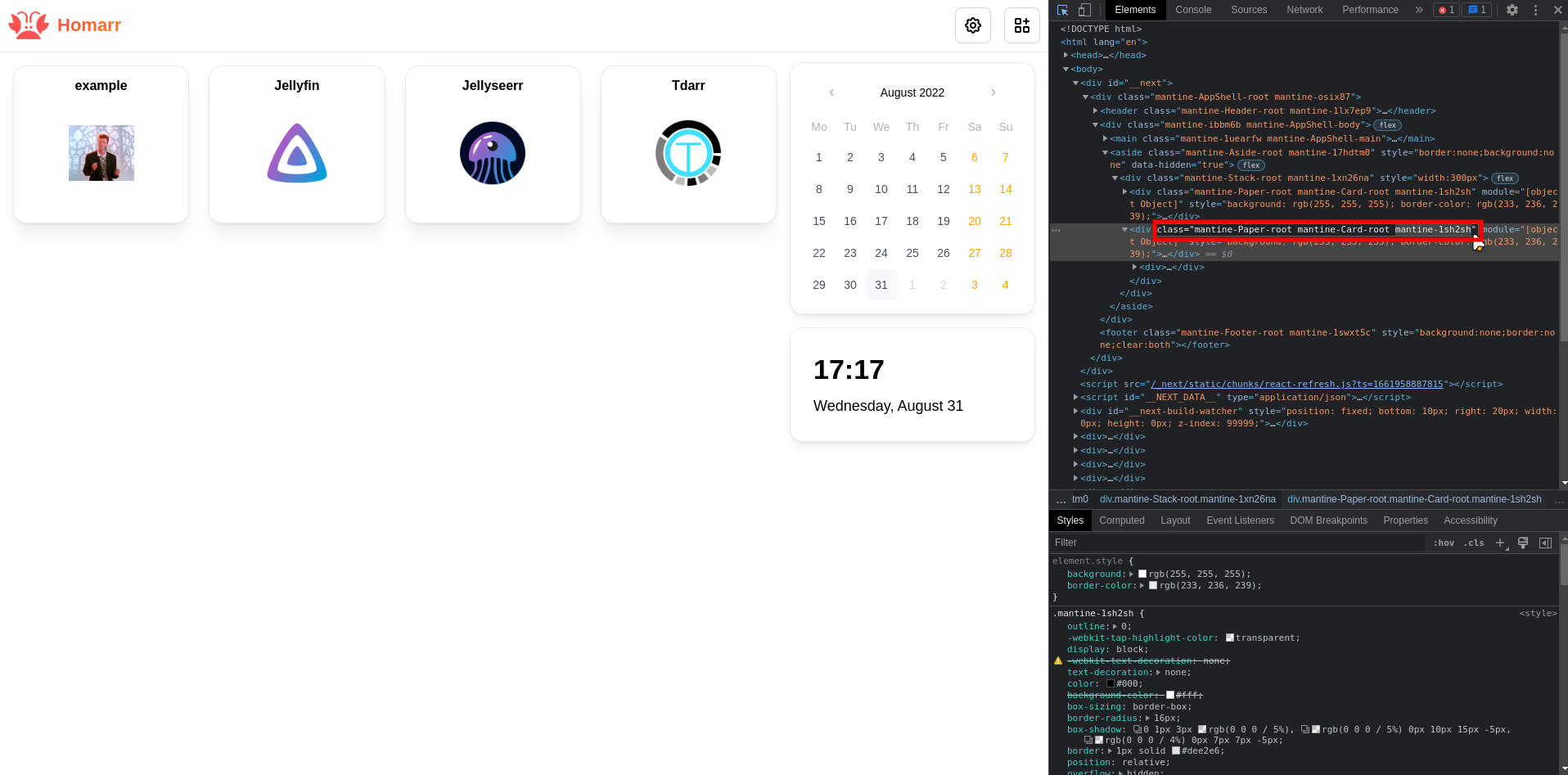
To customize the css of your Homarr instance, your first step should be to find the classname of the Elements you want to customize. The easiest way to do this is by right-clicking on the page and choosing Inspect

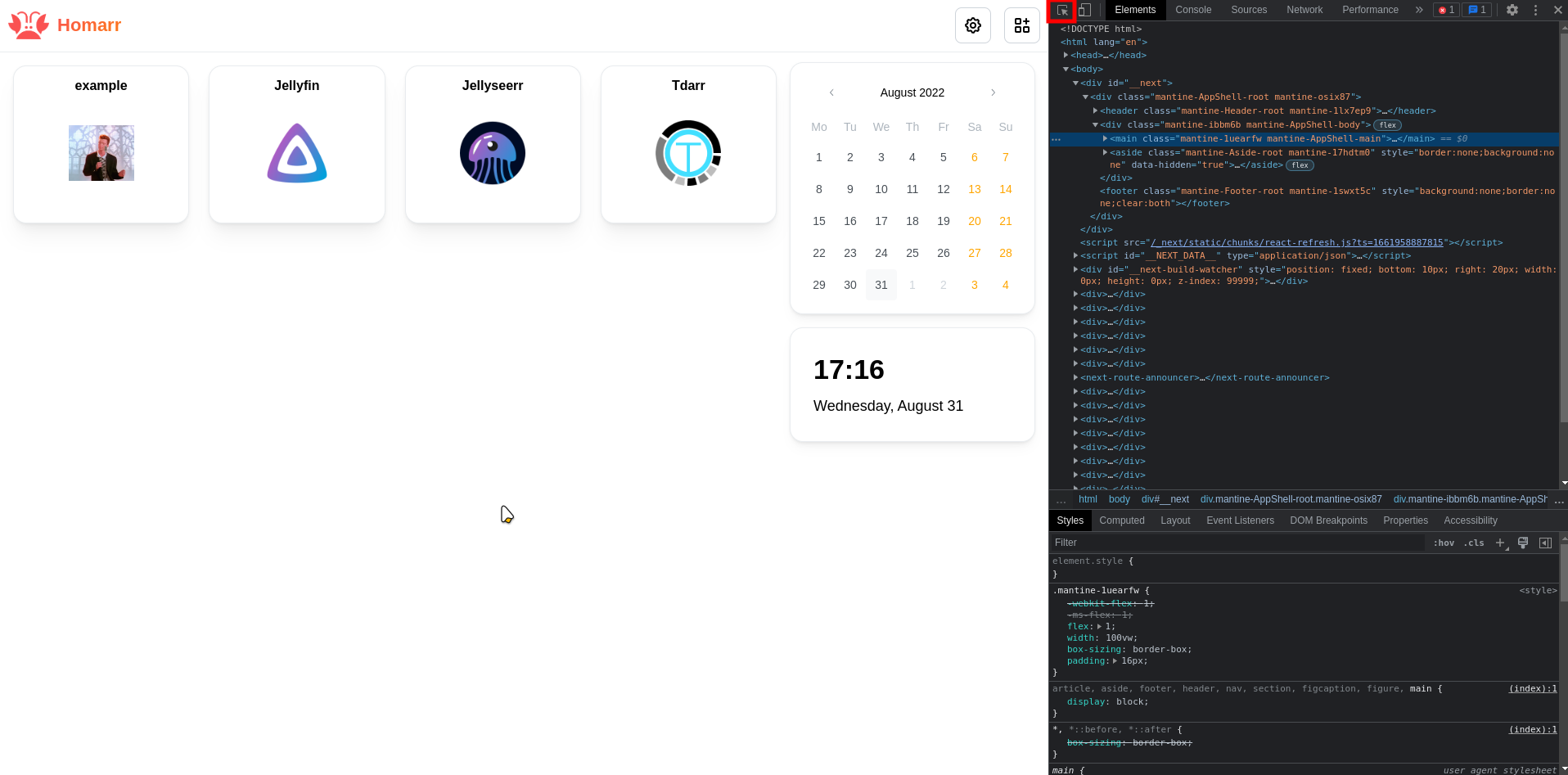
This opens up the DevTools of your browser. On the top left you can now click on the icon to go into Element Selector Mode

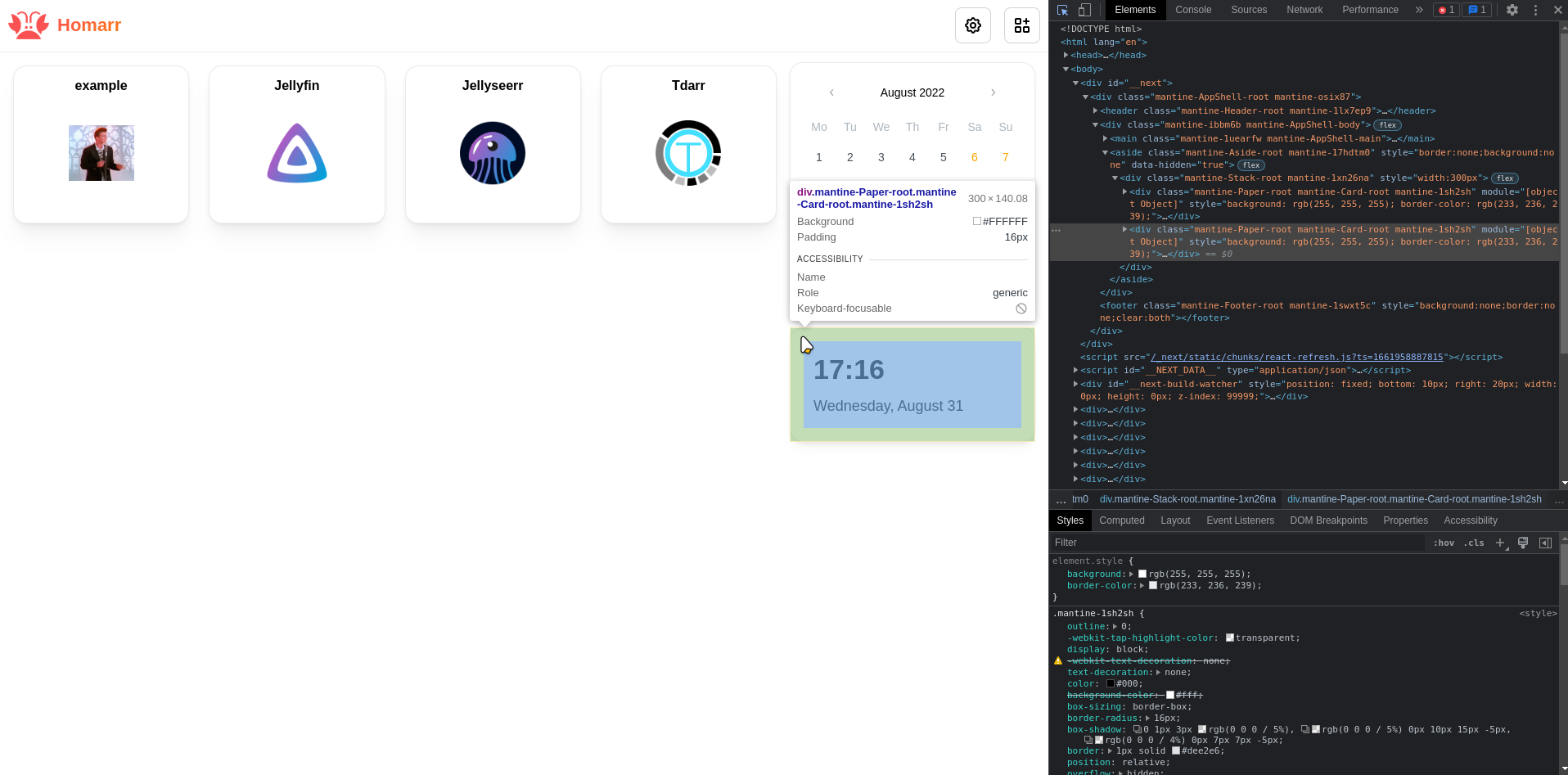
Now, clicking on an element on the page highlights it on the right

Finally select a classname you want to use four your custom CSS rules

Additional resources
You can find more information on writing your own CSS rules at: